-
Flutter | 플러터 상태관리 패키지 사용해보기 - bloc - 2. bloc 핵심 위젯 살펴보기개발/Flutter 2023. 2. 22. 17:27반응형
이번에는 개발하는남자님의 유튜브를 보고 참고하여 bloc을 직접 다뤄보겠습니다.
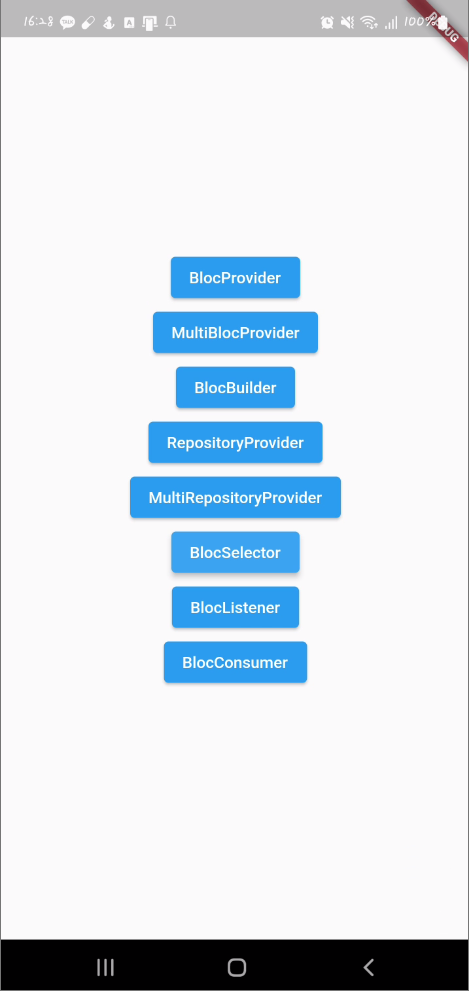
BlocBuilder, BlocSelector, BlocProvider, MultiBlocProvider, BlocListener, MultiBlocListener, BlocConsumer, RepositoryProvider, MultiRepositoryProvider 가 있는데 이 중에 중요한 부분들인 BlocBuilder, BlocProvider, MultiBlocProvider, RepositoryProvider, MultiRepositoryProvider 를 먼저 알아보겠습니다.
1. BlocProvider
첫번째로 blocprovider입니다. bloc이나 cubit을 사용하기 위해서는 context에 등록을 해줘야 사용이 가능합니다. 이를 위한 위젯입니다. BlocProvider의 create에 return으로 bloc나 cubit을 생성해서 넘겨 주시면 됩니다. child 이는 이 create에서 생성된 bloc나 cubit의 영향을 받습니다. lazy옵션 create에서 생성한 bloc 또는 cubit을 어느 시점에서 만들어 줄것인가 지정해 주는 옵션입니다. 기본값은 true 입니다.
2. MultiBlocProvider
두번째로 multiblocprovider입니다. blocprovider를 다중으로 등록하게 해주는 위젯입니다. 이게 없었다면 여러개의 bloc나 cubit을 사용할때 첫번째 blocprovider를 사용하고 child에 두번재 blocprovider를 사용하고... 이렇게 다중으로 사용했어야 할것을 multiblocprovider를 통해 providers 라는 옵션에 blocprovider를 여러개 사용할 수 있게 해주는 위젯입니다.
실습 - 1.
실습을 위해 개발하는 남자 님의 유튜브에서 깃허브에 있는 소스를 다운받아주시고 실행하시면 빠르게 확인 하실 수 있습니다. 저는 1편에서 사용했던 코드에 필요한 부분만을 가져와서 수정해 주었습니다. 그리고 bloc, flutter_bloc, equatable 패키지를 pubspec.yaml에 추가해 주었습니다. 우선 main.dart의 home을 Home()로 변경해줍니다. 그리고 실행을 해주시면 됩니다.

첫화면이 잘 나옵니다. bloc_provider_page의 코드를 봐주시면 됩니다. bloc를 사용하기 때문에 statefulWidget던지 statelessWidget던지 상관이 없습니다. 여기서 SampleBloc를 보시면 페이지가 시작될때 init Samplebloc를 콘솔에 출력하도록 되어있고 SampleEvent를 작동하면 Sample Event Called를 출력합니다. 여기서 blocprovider 버튼을 눌러보면 init Samplebloc 메시지가 출력이 되는데 이는 lazy 옵션이 false라서 init이 먼저 생성이 되있는 것을 볼 수 있습니다. true라면 아무 메시지도 뜨지 않습니다. 이렇게 lazy 옵션으로 생성을 화면과 함께 할것인지 아니면 어떠한 동작으로 실행할 것인지를 정할 수 있습니다.
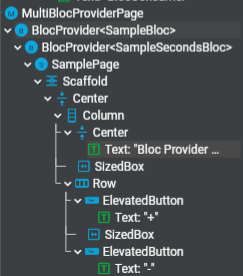
다음은 multiblocprovider 화면을 보시겠습니다. 우선 주석된 부분인 다중 트리구조 부분으로 먼저 실행해 보겠습니다.

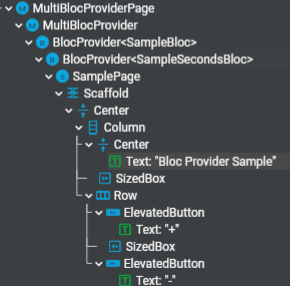
위와 같이 상단에 트리구조로 SampleBloc와 SampleSecondsBloc 구조가 트리형태로 되어있는것을 볼 수 있습니다. 다음은 MultiBlocProvider 부분으로 실행해 보겠습니다

상단에 MultiBlocProvider만 추가되었을뿐 구조는 똑같은 것을 볼 수 있습니다. 이처럼 가독성만 다를뿐 성능은 똑같은 것을 볼 수 있습니다. 화면에서 보이는 부분과 기능도 똑같습니다.
3. BlocBuilder
다음으로 BlocBuilder을 알아보겠습니다. blocbuilder 위젯은 blocprovider로 등록된 bloc을 상태 변경을 감지하여 화면을 다시 갱신해 줍니다. blocbuilder은 두가지 generic 타입을 지정 ( BlocBuilder<1, 2> ) 해줘야 합니다. 1번에 들어갈 부분은 어떤 bloc를 사용할 것인지 지정해줘야 하고 2번은 bloc, cubit의 상태를 등록해줘야 합니다. builder을 지정해 줘야 하고, bloc 옵션은 어떠한 bloc인지를 직접 넣어주는 부분입니다. 이 부분은 특이한 케이스를 제외하고는 사용하지 않는 것을 추천합니다. 보통은 현재 buildcontext를 통해서 접근할 수 없는 위젯 트리에서 사용합니다. showDialog등에서 주로 사용을 합니다. buildWhen 옵션도 있는데 특정 조건에서만 변경이 가능하도록 지정해 줄 수 있습니다.
실습 - 2
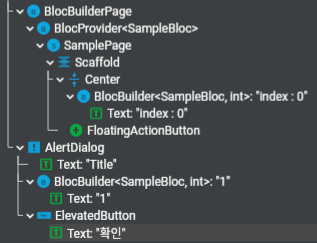
하단의 build를 보면 BlocBuilder이 있는데 sampleBloc의 int값이 변경될때마다 화면이 갱신됨을 알 수 있습니다. 그리고 _showMessage는 주석 처리 해주고 그 윗줄의 context.read를 주석을 해제해준 후, 위의 buildWhen을 주석 처리 한 후 버튼을 눌러 보겠습니다. 그러면 숫자가 늘어날때 마다 화면이 변하는 것을 볼 수 있습니다. 이제 buildWhen을 주석 해제해준 후 처음부터 다시 실행해 보겠습니다. 그러면 10까지는 숫자가 변하지 않다가 11부터 변하는 것을 볼 수 있습니다. 숫자가 변하지 않더라도 상태는 계속 변하고 있다는것은 기억해 주셔야 합니다. 그리고 상단의 return 위에 sampleBloc를 지정해서 bloc 옵션에 추가하더라도 지장은 없습니다. 하지만 꼭 필요할때만 사용해 주셔야 합니다. 이 부분을 위해서 _showMessage 부분을 주석처리를 해제해 주겠습니다. 그리고 위에서 _showMessage에 가서 bloc 옵션을 삭제해 주신후 실행해 보면 에러가 나오는 것을 확인 할 수 있습니다. 왜냐하면 현재 dialog의 context에서는 bloc를 알 수 없기 때문에 해당 부분을 showDialog에서도 쓸 수 있도록 bloc에도 추가해 줘야 합니다. 쉽게 확인을 위해 해당부분을 삭제했을때와 넣었을때 inspector를 확인해 보시면 됩니다. ( 개남님 유튜브에는 빨간화면의 에러가 나오지만 저는 안나와서 해당 부분도 안나오네요 ㅠㅠ) 유튜브의 구조를 보고 설명 드리자면 showDialog는 최상단의 MaterialApp의 context를 사용하기 때문에 BlocBuilderPage의 blocprovider보다 상위의 것이어 에러가 나는 것입니다. 그래서 해당 부분에 추가해서 같이 공유할 수 있게 해주는 것입니다.

해당 이미지를 보면 BlocBuilderPage 밑에 AlertDialog가 있는게 아닌것을 확인 할 수 있습니다. 그래서 bloc을 직접 지정해줘서 사용하게 만들어 줘야 에러가 나지 않습니다.
4. RepositoryProvider, MultiRepositoryProvider
Repository 와 Provider가 합해진 형태로 저장소를 제공하는 위젯입니다. ropository를 사용하기 위해서 context에 등록해 주는 위젯입니다. bloc이 아닌 일반 context를 하위 위젯들에서 context로 쉽게 접근 하도록 만들어 주는 위젯입니다. 전역으로 지정해서 만들어서 아무데서나 가져가서 사용하도록 만들어도 되지만 공홈에서는 추천하지 않습니다. 목적에 맞게 사용해야 하는데 로컬 데이터 관리, 데이터베이스 처리, 외부 API 통신을 통해 데이터를 관리하는 계층이라 생각하시면 됩니다. 일반적으로 bloc과 cubit의 의존성을 주입해서 그곳에서 사용되게 한다고 보시면 됩니다. 구조는 blocProvider와 같다고 보시면 됩니다. 여기에도 lazy옵션이 있습니다. multi는 다른 multi와 마찬가지로 가독성을 높이기 위한 부분입니다.
실습 - 3
현재 RepositorySample 에는 그냥 일정 시간후에 넘어가는 코드만 있는데 여기에는 나중에 db나 API통신으로 값을 받아오는 코드가 들어갈 곳입니다. 그리고 RepositoryProvider 안에 BlocProvider를 사용하는데 하위 블록에서 데이터를 관리하는 Repository를 받아서 주입을 해서 접근을 해서 사용을 합니다. SampleBlocDI를 보시면 _repositorySample를 load한 뒤 emit로 데이터를 바꿔주는 것을 볼 수 있습니다. Sample에서 value가 55기 때문에 넘겨주는 형태는 int입니다. 그렇게 SamplePage의 값이 55로 변하는 것입니다.
어떤 구조로 되고 어떻게 만들어야 하는지는 직접 사용을 하면서 해봐야 제일 잘 되는것 같습니다. 현재 부분들은 기본적인 구조와 어떤 작동을 하는지에 대한 기초적인 것들만 본다고 이해해 주시면 감사하겠습니다.
다음에는 나머지 위젯들중 알아두면 좋은 위젯들에 대해서 알아보는 시간을 갖도록 하겠습니다.
반응형'개발 > Flutter' 카테고리의 다른 글
Flutter | 플러터 상태관리 패키지 사용해보기 - bloc - 4. bloc 과 cubit 사용방법 (0) 2023.02.24 Flutter | 플러터 상태관리 패키지 사용해보기 - bloc - 3. 알아두면 좋은 위젯 (0) 2023.02.23 Flutter | 플러터 상태관리 패키지 사용해보기 - bloc - 1. 리스트 목록에서 좋아하는 목록 만들기(저장 및 삭제) (0) 2023.02.21 Flutter | 간단 메모 앱 만들어보고 광고까지 달아서 배포하기 - 7. 간단 메모 앱 배포 간단하기 알아보기 (0) 2023.02.17 Flutter | 간단 메모 앱 만들어보고 광고까지 달아서 배포하기 - 6. 메모 앱에 앱 광고 애드 몹 (Ad Mob) 달아보기 (0) 2023.02.16 댓글